В наши дни для всего есть фреймворки, и кажется, что только вы разберетесь с одним, как на смену ему придет другой. Это особенно касается CSS фреймворков для адаптивной сетки, и каждый называет себя “самым лучшим”. Такой переизбыток информации вводит в замешательство.
Давайте вернемся на шаг назад, сделаем глубокий вздох, и спросим себя: действительно ли мы собираемся использовать все 24 варианта, и миллион их комбинаций, которые нам предоставляет “Этот Наикрутейший Фреймворк”? Зачастую нам нужно простое, гибкое решение, с ограниченным количеством вариаций, с кодовой базой, которую мы можем в любой момент расширить. Я хочу рассказать о четырех техниках реализации CSS сеток, каждая из которых легко расширяется. Вот эти четыре способа:
Я упрощу описание этих способов, и буду использовать минимальное количество простого и понятного CSS. Для каждого способа будет представлена демонстрация на CodePen.
Общий CSSПеред тем, как углубиться в описание каждого метода, давайте взглянем на общие стили, которыми мы будем использовать во всех примерах. Я буду использовать объявление box-sizing: border-box для всех элементов документа, а также добавлю класс.clearfix для очистки плавающих блоков. Вот наш базовый CSS:
/* сбрасываем свойства */ *, *:before, *:after { box-sizing: border-box; } .clearfix:after { content: ""; display: table; clear: both; }
Способ 1: используем отрицательные отступыДанный способ основан на использовании отрицательных отступов для создания блоков сетки с фиксированным отступом между блоками. Размер отрицательного отступа варьируется от позиции блока в сетке, а расстояние между блоками остается постоянным. Давайте посмотрим на разметку:
/* сетка */ { margin-bottom: 20px; } :last-child { margin-bottom: 0; } { } @media all and (min-width: 768px) { /* all cols margin */ { margin-right: 20px; } :last-child { margin-right: 0; } /* делаем колонки адаптивными */ .col-1-2 { float: left; width: 50%; } .col-1-4 { float: left; width: 25%; } .col-1-8 { float: left; width: 25%; } /* 2 span rows */ .row-2 { padding-left: 20px; } .row-2 :first-child { margin-left: -20px; } /* 4 span rows */ .row-4 { padding-left: 60px; } .row-4 :first-child { margin-left: -60px; } /* 8 span rows */ .row-8 { padding-left: 60px; } .row-8 :nth-child(4n+1) { margin-left: -60px; } .row-8 :nth-child(5n-1) { margin-right: 0; } .row-8 :nth-child(6n-1) { clear: both; } } @media all and (min-width: 1200px) { /* adjust width */ .col-1-8 { float: left; width: 12.5%; } /* 8 span rows */ .row-8 { padding-left: 140px; } /* reset these... */ .row-8 :nth-child(4n+1) { margin-left: 0; } .row-8 :nth-child(5n-1) { margin-right: 20px; } .row-8 :nth-child(6n-1) { clear: none; } /* and add this */ .row-8 :nth-child(1) { margin-left: -140px; } }
Как видно, в рамках условий медиазапросов фиксированное значение отступа (назовем его x) умножается на количество колонок в строке минус 1 (n-1), и такой отступ применяется к строке слева. У каждой колонки, кроме последней, задан фиксированный отступ справа (x). А первой колонки в строке задан отрицательный отступ (n-1)*x
Недостатки и ошибкиНеобходимость в некоторых расчетах, к тому же способ становится непрактичен при увеличении количества колонок. К тому же при увеличении количества шагов (количество градаций медиазапросов, например на 1 колонку на строку, 4, 8…), нам необходимо сбрасывать CSS, и приходится использовать множество математических вычислений.
Еще одна интересная ошибка всплывает, когда у нас много плавающих элементов. Общая сумма отступов в какой-то момент может скомбинироваться, и элементы перенесутся на новую строку. Это можно видеть в случае с 8 колонками. Если поменять условие последнего медиа-запроса на минимальную ширину, меньше 1200px, то можно наблюдать данный баг в действии. Помните об этом. Но у этого способа есть и свои преимущества.
Преимущества и использование на практикеНастоящая прелесть этого способа заключается в создании комбинаций сетки фиксированного/переменного размера. В качестве примера давайте представим область основного содержимого переменной ширины, и дополнительную боковую область фиксированной ширины. Наш HTML-код может выглядеть примерно так:
Primary Lorem ipsum dolor... Secondary Lorem ipsum dolor...
А CSS - так:
/* разметка */ .primary { margin-bottom: 20px; } @media all and (min-width: 600px) { .container { padding-right: 300px; } .primary { float: left; padding-right: 60px; width: 100%; } .secondary { float: right; margin-right: -300px; width: 300px; } }
А вот и демонстрация кода в действии на CodePen :
Способ 2: используем box-sizing: border-boxЭтот способ использует всю силу box-sizing: border-box . Так как это свойство позволяет добавлять элементу поля без того, чтобы их значение влияло на общую ширину элемента, мы все еще можем добиться гибкой сетки с фиксированными “отступами”. Но здесь вместо использования свойства margin , мы будем использовать внутренние поля, которые будут играть роль отступов между элементами сетки.
Разметка:
Здесь мы обойдемся без головокружительной математики, так что наш CSS будет действительно простым. А вот и он, с возможностью разметки до 8 колонок:
/* сетка */ .row { margin: 0 -10px; margin-bottom: 20px; } .row:last-child { margin-bottom: 0; } { padding: 10px; } @media all and (min-width: 600px) { .col-2-3 { float: left; width: 66.66%; } .col-1-2 { float: left; width: 50%; } .col-1-3 { float: left; width: 33.33%; } .col-1-4 { float: left; width: 25%; } .col-1-8 { float: left; width: 12.5%; } }
Отрицательные правые и левые отступы у каждой строки нужны для компенсации полей колонок. На указанной медиа-запросом минимальной ширине наши элементы сетки принимают свою собственную ширину, и становятся плавающими внутри своих контейнеров. Вы можете изменить эту ширину по своему усмотрению, или указать другие медиа-запросы для различных групп элементов сетки.
Расширяем этот способ:Скажем, вы бы хотели, чтобы элементы.col-8 сначала разбивались по 4 в строку, а затем по 8. Это довольно просто реализовать, если немного подумать. Для вышеприведенной разметки наш CSS будет выглядеть следующим образом:
@media all and (min-width: 600px) { .col-1-8 { float: left; width: 25%; } .col-1-8:nth-child(4n+1) { clear: both; } } @media all and (min-width: 960px) { .col-1-8 { width: 12.5%; } .col-1-8:nth-child(4n+1) { clear: none; } }
Способ 3: используем табличное отображениеЭтот способ реализует старое-доброе табличное поведение, но не ломая семантику или структуру. В этом методе видимые элементы отображаются по-умолчанию как блоки. Но при определенных размерах строки сетки становятся таблицами, а столбцы становятся ячейками таблицы. Давайте взглянем на разметку - она похожа на аналогичную из второго способа, но тут нам не нужен.clearfix:
И, соответственно, CSS:
/* сетка */ .row { margin: 0 -10px; margin-bottom: 10px; } .row:last-child { margin-bottom: 0; } { padding: 10px; } @media all and (min-width: 600px) { .row { display: table; table-layout: fixed; width: 100%; } { display: table-cell; } /* set col widths */ .col-2-3 { width: 66.66%; } .col-1-2 { width: 50%; } .col-1-3 { width: 33.33%; } .col-1-4 { width: 25%; } .col-1-8 { width: 12.5%; } }
Этот метод может показаться запутанным, но в нем есть преимущества. Для начала, мы не нарушаем семантику использованием традиционных таблиц, и нам не нужно подчищать плавающие блоки. Колонки одинаковой высоты - легко. Комбинация фиксированных колонок и колонок переменной ширины? Нет проблем. Табличный вариант отображения привносит свои проблемы, и из всех четырех способов он мой самый нелюбимый. Несмотря на то, что в некоторых случаях он является неплохим вариантом.
Способ 4: FlexboxПоследний способ, который я опишу, использует модуль flexbox. Согласно MDN :
CSS3 Flexible Box, или flexbox - режим макета, предоставляющий возможность размещать элементы на странице так, что они ведут себя предсказуемо на различных размерах экрана и различных устройствах.
Flexbox предлагает множество различных возможностей, дающих нам мощный арсенал различных вариантов компоновки элементов. Сделать модуль flexbox адаптивным проще простого. Как и ранее, наша разметка выглядит так:
А теперь посмотрим на наш новый CSS:
/* grid */ .row { display: flex; flex-flow: row wrap; margin: 0 -10px; margin-bottom: 10px; } .row:last-child { margin-bottom: 0; } { padding: 10px; width: 100%; } @media all and (min-width: 600px) { /* set col widths */ .col-2-3 { width: 66.66%; } .col-1-2 { width: 50%; } .col-1-3 { width: 33.33%; } .col-1-4 { width: 25%; } .col-1-8 { width: 12.5%; } }
В данном случае для строк необходимо выставить свойство display в значение flex , а также указать свойство flex-flow. Полное определение и описание этих свойств доступно в документации MDN к flexbox . Для медиа-запроса мы просто меняем ширину колонок, а flexbox делает за нас остальное.
ЗаключениеМы рассмотрели 4 способа создания адаптивных сеток на CSS, каждая со своими достоинствами и недостатками. Не существует абсолютного способа реализации того или иного действия, и я часто ловлю себя на том, что возникают ситуации, когда один способ подходит лучше другого, или мне нужно комбинировать несколько вариантов. Способы 1 и 2 - мои любимые, и я частенько использую их в своих проектах (основная разметка по методу 1, а адаптивные сетки по методу 2).
Как упоминалось ранее, третий способ имеет свои преимущества, но я предпочитаю использовать табличные макеты только тогда, когда это строго необходимо. Способ 4 прекрасен, и я жду не дождусь дня, когда я смогу перенести его на все свои проекты. Flexbox набирает обороты, но он поддерживается только в IE10 и выше. Для него есть полифиллы, но я предпочитаю обходиться без них. Хотя и сегодня есть сценарии, в которых flexbox будет превосходным решением (например, в мобильных браузерах, где нет IE).
Каждый из этих способов легко масштабируем и расширяем. Применяя представленные идеи вы легко можете настроить свой собственный адаптивный макет с нужным размещением для элементов сетки с минимальным количеством CSS. Модуль CSS сеток на подходе, но пройдет еще некоторое время, покуда мы сможем его использовать. Надеюсь, вам понравилась статья, и вам теперь не так страшно использовать CSS сетки.
Здравствуйте, дорогие друзья. Сегодня я расскажу, как создать рекламный блок Google AdSense, которые будут иметь особый размер в зависимости от ширины экрана. Не путайте с обычными адаптивными блоками.
Статистика показывает, что разные форматы рекламных блоков на одном и том же месте работают по-разному. А с учётом размеров экрана статистика также меняется. И те блоки, которые показывают хороший результат на экранах персональных компьютеров – не работают на мобильных устройствах. Даже адаптивные рекламные блоки показывают результаты ниже, чем блоки с фиксированными размерами. Но, и этому есть решение.
Так как шаблоны современных сайтов (адаптированы под мобильные устройства), то и рекламные блоки выбираются адаптивные или те, что вписываются в размеры мобильных устройств. Так реклама смотрится на сайте гармонично и не вылезает за края экрана. Тем самым не нарушая дизайн сайта и удобства при просмотре на устройствах с маленьким экраном.
Так, почему адаптивные блоки приносят меньший результат? Это зависит от многих факторов и одним из них является размер. Так, блок 580х400 будет эффективнее, чем тот же адаптивный на этом же месте, который примет размер 728х90.
У меня на блоге под заголовком статьи всегда был адаптивный блок 728х90, но я его заменил на 580х400. В итоге по доходности он обошёл самый доходный, адаптивный блок в теле статьи.
Но, такой особый размер не подходит для смартфонов. И поэтому на маленьких экранах у меня выводится блок 300х250, который прекрасно отображается на всех мобильниках и показывает лучший результат. Даже лучше адаптивного блока.
Принцип показа разных форматов рекламных блоков в зависимости от ширины экрана
Весь секрет заключается в особой настройке адаптивного блока. Принцип построен на и подборе нужного формата рекламного блока под определённые размеры экрана.
Отталкиваться нужно от самого маленького экрана. Блок должен помещаться по ширине. Так, устройства с экраном 3,2 дюйма имеют ширину 320 пикселей. Таких устройств сегодня крайне мало, но откидывать их тоже не стоит.
Я советую для таких малышей выбрать размер блока 300х250. Если на вашем сайте нет посетителей с такими маленькими экранами, то вы можете выбрать размер 336х280.
Второй точкой, при которой меняется формат рекламного блока, может быть 500px. А формат рекламного блока может быть 468х60.
И тогда мы получаем, что на устройствах с шириной экрана до 500рх будет отображаться блок 300х250, а свыше 500 пикселей – блок 468х60.
Следующая точка может быть, к примеру, 800 пикселей. И на экранах свыше этой ширины можно показывать большой формат рекламного блока 580х400.
Медиазапросов может быть много, но достаточно 2-3 чтобы удовлетворить потребность в показе оптимальных форматов под разные размеры экранов мобильных устройств.
А теперь от слов к делу.
Настройка адаптивного рекламного блока Google AdSense напоказ в зависимости от ширины экранаИтак, для реализации задуманного нам понадобится код адаптивного рекламного блока. Как создавать рекламные блоки, я рассказывал .
Ваша задача создать в аккаунте Адсенс адаптивный рекламный блок. Из кода этого блока понадобится всего два параметра:
data-ad-client=»ca-pub-XXXXXXX11XX92 »
data-ad-slot=»8XXXX61 »

.adaptiv_block_1 { width: 300 px; height: 250 px; } @media(min-width: 500 px) { .adaptiv_block_1 { width: 468 px; height: 60 px; } } @media(min-width: 800 px) { .adaptiv_block_1 { width: 580 px; height: 400 px; } }
Где вы меняете идентификатор клиента и блока (ca-pub-XXXXXXX11 XXX9 и 8XXXXX1 ) на свои значения. А также если создаёте несколько таких блоков, то обязательно в следующем смените и обозначение блока (adaptiv_block_1 ).
— на устройствах с шириной экрана до 499рх – показывается блок 300х250
— на устройствах с шириной экрана от 500 до 799рх – показывается блок 468х60
— на устройствах с шириной экрана от 800рх – показывается блок 580х400
Если же вы будете использовать другие размеры рекламных блоков и точки, при которых эти блоки будут отображаться, — измените их значения (в коде выделены розовым цветом).
Вставка рекламного кода в шаблон сайтаВы можете любым удобным для вас способом. Это может быть непосредственная вставка код в исходный код шаблона или использование шорт кодов и функций.
Подробно останавливаться не буду, со способами размещения кода на сайте вы можете ознакомиться по ссылке выше. Покажу лишь код, который я использую на своём блоге, уверен вы почерпнёте идею и для своих сайтов.
Итак, для своей темы я создал вот такой код, и добавил его в функции темы, для показа рекламного блока под заголовками статей.
/* адаптивный блок adsense под заголовком статьи */ add_action("__before_content","adsense1",100); function adsense1() { if (!is_single()) return; echo " .pod_zagolovkom_stati { width: 300px; height: 250px; } @media(min-width: 580px) { .pod_zagolovkom_stati { width: 580px; height: 400px; } } (adsbygoogle = window.adsbygoogle || ).push({}); "; }Если будет использовать мой код, смените идентификатор клиента и блока на свои.
Друзья, вот и весь фокус с показом разных форматов рекламных блоков в зависимости от ширины экрана. Берите способ на вооружение и повышайте уровень дохода с ваших сайтов.
Если остались вопросы, буду рад ответить на них в комментариях. Желаю вам успехов!
С уважением, Максим Зайцев.
Привет, друзья! Количество мобильных пользователей растет с каждым днем. Да, это уже затертая до дыр фраза, но скоро придет время, когда сайты будут создавать под мобильники, а адаптировать их уже под персональные компьютеры =) .
В связи с переходом на новый "формат" взаимодействия с посетителями появились и новые проблемы/задачи. В посте я разберу, на мой взгляд, самые важные для любого веб-проекта и популярные из них, а также пути и способы их решения. Как раз сейчас этим занимаюсь.
Честно признаться, года 2 назад я был довольно-таки сильным противником нахождения в интернете через мобильные устройства. Во-первых, я проводил в сети львиную долю времени за персональным компьютером - не хватало мне еще находиться онлайн и вне рабочего стола . Во-вторых, нет ничего удобнее серфить с полноценного ПК с его большим монитором, привычной клавиатурой, мышкой и практически отсутствием ошибок.
Время идет, меняются не только устройства, но и люди. Вот и я недавно поймал себя за тем, что начал выбирать товар в интернет-магазине не со стационарного компьютера, а с телефона . Мобильность беспощадна! Она захватывает мир, и уверен, что скоро у нее это получится сделать практически полностью.
Итак, полный переход на адаптивность всех элементов сайта требует время. Сейчас постоянно появляются те или иные проблемы и задачи, связанные с адаптацией под мобильные устройства. Ниже те, которые, по-моему, необходимо решить на каждом своем проекте.
В Адсенсе есть стандартный адаптивный блок, который будет подстраиваться под разрешения экранов. Но в нем есть проблема - в мобильных версиях показываются рекламные блоки небольших размеров, которые, в свою очередь, снижают доход. Пренебрегать этим не стоит. Взять хотя бы данные с моего аккаунта по платформам: персональные компьютеры уже только половина. А у вас какие проценты?

Например, у вас в конце материала стоит NetBoard 580 на 400. Вы заходите на страницу с мобильника и видите, что он не вписывается в ширину. Что же, прекрасно, есть адаптивный блок. Вы ставите его, а через несколько дней замечаете, что реклама отображается корректно, но доход от данного канала упал.
Решение есть! Google позаботился об этом. Необходимо указать свои размеры для каждого разрешения, под которое оптимизирован ваш проект. Вот небольшой код (разрешен официально), который каждый может подстроить под свои нужды.
| < style> . izmenite_imya1 { width: 320px; height: 100px; } @ media(min- width: 500px) { . izmenite_imya1 { width: 336px; height: 280px; } } @ media(min- width: 800px) { . izmenite_imya1 { width: 580px; height: 400px; } } < script async src= "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" > < ins class = "adsbygoogle izmenite_imya1" style= "display:inline-block" data- ad- client= "ca-pub-SVOJ-NOMER" data- ad- slot= "SVOJ-NOMER" > < script> (adsbygoogle = window. adsbygoogle || ) . push({ } ) ; |
.izmenite_imya1 { width: 320px; height: 100px; } @media(min-width: 500px) { .izmenite_imya1 { width: 336px; height: 280px; } } @media(min-width: 800px) { .izmenite_imya1 { width: 580px; height: 400px; } } (adsbygoogle = window.adsbygoogle || ).push({});
- на ширине экрана меньше 500 будет показываться объявление 320 на 100 (большой мобильный баннер);
- от 500 до 800 - 336 на 280 (большой прямоугольник);
- от 800 и больше - 580 на 400 (Netboard).
Если вас устраивают разрешения и приведенные форматы, то можете оставить как есть. Если нет, то меняете указанные цифры на свои.
Как я уже , стандартный адаптивный RTB-блок рекламной сети Яндекса по факту таковым не является . Проблема №1 - реклама отображается в фиксированном контейнере, который не оптимизирован под мобильные устройства. Проблема №2 - отображаемый контекст и графические баннеры выравниваются по левому краю (все это не так уж и легко центрировать).
Яндекс также позаботился об этом. Приведенный ниже код (официальный) центрирует объявления и сделает их по-настоящему адаптивными.
| < div style= "text-align:center;" > < div id= "yandex_ad" style= "display: inline-block;" > < div id= "yandex_rtb_R-A-SVOJ-NOMER" class = "yandex-adaptive" > < script type= "text/javascript" > (function (w, d, n, s, t) { w[ n] = w[ n] || ; w[ n] . push(function () { Ya. Context. AdvManager. render({ blockId: "R-A-SVOJ-NOMER" , renderTo: "yandex_rtb_R-A-SVOJ-NOMER" , async: true } ) ; } ) ; t = d. getElementsByTagName("script" ) [ 0 ] ; s = d. createElement("script" ) ; s. type = "text/javascript" ; s. src = "//an.yandex.ru/system/context.js" ; s. async = true ; t. parentNode. insertBefore(s, t) ; } ) (this, this. document, "yandexContextAsyncCallbacks" ) ; |
(function(w, d, n, s, t) { w[n] = w[n] || ; w[n].push(function() { Ya.Context.AdvManager.render({ blockId: "R-A-SVOJ-NOMER", renderTo: "yandex_rtb_R-A-SVOJ-NOMER", async: true }); }); t = d.getElementsByTagName("script"); s = d.createElement("script"); s.type = "text/javascript"; s.src = "//an.yandex.ru/system/context.js"; s.async = true; t.parentNode.insertBefore(s, t); })(this, this.document, "yandexContextAsyncCallbacks");
Дополнительно в style.css (в любое место) нужно добавить:
| @media screen and (max-width : 500px ) { .yandex-adaptive { width : 320px ; height : 100px ; } } @media screen and (max-width : 800px ) { .yandex-adaptive { width : 300px ; height : 250px ; } } @media screen and (max-width : 1024px ) { .yandex-adaptive { width : 336px ; height : 280px ; } } |
@media screen and (max-width: 500px) { .yandex-adaptive { width:320px; height:100px; } } @media screen and (max-width: 800px) { .yandex-adaptive { width:300px; height:250px; } } @media screen and (max-width: 1024px) { .yandex-adaptive { width:336px; height:280px; } }
- на экрана меньше 500 будет отображаться блок 320 на 100;
- от 500 до 800 - 300 на 250;
- от 800 до 1024 - 336 на 280;
- от 1024 - те размеры, которые вы установили при создании RTB-блока.
После реализации доработанных кодов Google Adsense и РСЯ вы получите желаемую рекламу, которая оптимизирована под большинство мобильных устройств.
Адаптивный шаблон или мобильная версия?Больше года назад я уже . Тогда получилась вот такая таблица.

Прошло достаточно большое количество времени и ответы на некоторые критерии тоже изменились. Например, монетизация с адаптивным дизайном более удобно (достаточно один раз настроить рекламный код).
В силу определенных особенностей моего шаблона, на нем была реализована только мобильная версия с отдельной wordpress-темой. В большинстве случаев этого хватает, но есть и свои минусы:
- нельзя указать отображение определенных компонентов дизайна для популярных разрешений - только 1 версия;
- взаимодействие с сайтом. Некоторые элементы приходится менять 2 раза: на основном и мобильном шаблоне (не совсем удобно, о чем-то можно забыть).
- если мобильная версия реализована на поддомене, то все это усложняется редиректами, сложностью ранжирования разных версий и так далее.
Таким образом:
Раньше можно было не беспокоиться за код, который отдавался мобильным устройствам. Главное, чтобы он корректно отображал сайт и быстро загружался. С недавнего времени Google стал тестировать в качестве основного индекса именно мобильный. Теперь нужно задумываться и о качестве отдаваемого кода, а также его оптимизации под поисковые системы: title, description, canonical, meta name="robots" и так далее.
Приведу пример, который мне недавно попался при аудите сайта. Основной код включал в себя и мобильный. Дело в том, что из-за этого в нем дублировались категории, меню, телефоны, ссылки в футере и так далее (одни элементы были для ПК, другие - для телефонов). Во-первых, это абсолютно лишние элементы. Во-вторых, подобная реализация попахивает клоакингом. Скриншот небольшого куска html-кода.

Соответственно, так делать совершенно неправильно. Код должен быть без дублей структурных элементов. Когда вы заказываете адаптивный дизайн или мобильную версию, то уточняйте этот момент и проверяйте после получения готового шаблона. Проверку можно сделать во всем известной Google Search Console (Раздел "Посмотреть как Googlebot").

Здесь нужно осуществить сканирование ("Получить и отобразить") основных структурных страниц, например, главная, статья, категория, пагинация и так далее для "Mobile: Smartphone". Дополнительно можно сканировать и ПК для сравнения версий.

Жмем "Частично выполнено" и переходим на вкладку "Сканирование". Получаем код, который отдается мобильным устройствам.

Проверяем основные элементы оптимизации страницы, теги, наличие/отсутствие структурных дублей и тому подобное. Для удобства полученный код можно скопировать, например, в текстовый редактор notepad++ и проводить анализ уже там.
Переход Гугла на мобильный индекс достаточно серьезный шаг. Дело в том, что и ранжирование должно претерпеть изменения. Например, мобильный индекс будет контентно более компактен, в нем будет меньше ссылок. То же самое можно сказать про поведенческие метрики: пользователь за ПК и мобильным устройством на одной и той же странице ведет себя по-разному. Интересно, как с этим справится интернет-гигант ?
AMP - что это за "зверь"?AMP (Accelerated Mobile Pages) или ускоренные мобильные страницы - относительно новая технология, которую продвигает Google. Заключается в том, чтобы мобильному посетителю отдавать максимально облегченный документ. Подобные страницы после индексации хранятся в специальном кеше поисковой системы.

Какие плюсы у технологии?
- Существенно вырастает скорость загрузки сайта.
- Пользователю показывается только самое важное. Ему, конечно же, будет это нравится.
- В будущем при ранжировании google потенциально будет давать приоритет AMP (вслед за всем известным https).
Есть и существенные минусы:
В одном из ближайших постов данную технологию я разберу подробнее. Если она вас заинтересовала, то справку по ней вы сможете найти в той же Google Search Console ("Вид в поиске" -> "Ускоренные мобильные страницы (AMP)").
На сегодня все. Надеюсь, что информация была полезна, и вы серьезно задумались над адаптацией под мобильные устройства, а также приступите к внедрению, действительно, адаптивных рекламных блоков Google Adsense и РСЯ. Жду ваши мнения и отзывы в комментариях !
Использование: для управления волновым фронтом излучения или компенсации фазовых искажений в оптических приборах и системах широкого класса, включая промышленные лазерные технологические комплексы, оптические телескопы различного спектрального диапазона, оптические системы наведения и сопровождения. Сущность изобретения: адаптивный оптический модуль содержит корректирующее устройство, включающее деформируемое биморфное зеркало, светоделительный элемент, модулирующее зеркало, задающий генератор, усилитель сигнала модулирующего зеркала, формирующую оптику, приемник излучения, выполненный в виде решетки фотодиодов, и электронный усилитель-преобразователь, выполненный с возможностью формирования сигналов управления приводами динамической юстировочной головки. Деформируемое биморфное зеркало выполнено в виде полупассивной биморфной структуры, содержащей гексагональную мозаичную систему многослойных пьезоэлектрических элементов шестиугольной или круглой формы. Приемник излучения выполнен в виде гексагональной решетки из фотодиодов с круглой или шестиугольной световой апертурой. Перед приемником излучения может быть установлена гексагональная решетка линз, набор волоконно-оптических кабелей. 8 з.п.ф-лы, 9 ил.
Изобретение относится к управляемой оптике и может быть использовано для управления волновым фронтом излучения или компенсации фазовых искажений в оптических приборах и системах широкого класса, включая промышленные лазерные технологические комплексы, оптические телескопы различного спектрального диапазона, оптические системы наведения и сопровождения. Известна адаптивная оптическая система компенсации атмосферных фазовых искажений в телескопе (см. J. Anuskiewicz, M. J. Northcott, J.E.Graves. "Adaptive optics at the University of Hawaii: II. Control system with real-time diagnostics. " Proc.SPIE, 1994, vol. 2201, p. 879-888 и J.E.Graves, F. Roddier, M.J.Northcott, J.Anuskiewicz. "Adaptive ortics at the University of Hawaii: IV. A photon counting curvature wavefront sensor." Proc. SPIE, 1994, vol. 2201, p. 502-507.), содержащая корректирующее устройство, включающее деформируемое биморфное зеркало на основе активной пьезоэлектрической биморфной структуры с 13 управляющими электродами в виде центрального круга и двух концентрических колец, каждое из которых разбито на 6 отдельных сегментов (см. J.P.Gaffard, P.Jagourel, P.Gigan. "Adaptive Optics: description of available components at Laserdot." Proc. SPIE, 1994, vol. 2201, p. 688-702, и, возможно, зеркало для динамической компенсации наклонов волнового фронта; светоделительный элемент; модулирующее мембранное зеркало; задающий генератор; усилитель сигнала модулирующего зеркала, вход которого соединен с одним из выходов задающего генератора, а выход с модулирующим зеркалом; формирующую оптику; решетку из 13 отдельных линз, расположение и форма световой апертуры каждой из которых соответствуют отдельному управляющему электроду деформируемого биморфного зеркала; оптический элемент, сопряженный с решеткой линз, так что фокусы всех субапертур последней совпадают с его задней плоскостью; приемник излучения, содержащий 13 отдельных лавинных фотодиодов; набор волоконно-оптических кабелей, каждый из которых с одной стороны сопряжен с фокусом отдельным фотодиодом приемника излучения; электронный усилитель-преобразователь, входы которого соединены с выходами приемника излучения и задающего генератора, а выходы с корректирующим устройством. Работа данной адаптивной оптической системы основана на измерении локальной кривизны волнового фронта внутри сечения светового пучка и локальных радиальных наклонов фазы на его границе с последующей их компенсацией с использованием биморфного зеркала. Для компенсации общих наклонов волнового фронта на основании соответствующих данных измерения может также использоваться дополнительное зеркало. Модулирующее мембранное зеркало создает на решетке линз два внефокальных изображения зрачка телескопа: первое формируется, когда модулирующее зеркало максимально вогнуто; второе когда оно максимально выпукло. При этом при отсутствии модуляции плоское мембранное зеркало формирует изображение зрачка телескопа точно на решетке линз. При отсутствии фазовых искажений в пучке оба этих изображения будут тождественны, при наличии искажений изображения будет отличаться. Тем самым для каждого фотодиода будут различными сигналы для различных внефокальных изображений. Сигнал ошибки в каждом канале управления есть разность сигналов одного и того же фотодиода приемника излучения, соответствующих различных внефокальным изображением. Усиленное напряжение ошибки подается на соответствующий электрод биморфного зеркала, которое компенсирует фазовые искажения в оптической системе. Недостатками данной адаптивной оптической системы являются: 1) малая амплитуда компенсируемых фазовых искажений, обусловленная малой величиной управляемых деформаций биморфного зеркала и его низкой чувствительностью (соответственно, максимум +/-10 мкм и максимум 25 мкм/кВ); 2) большая сложность системы, обусловленная сложностью и высокой трудоемкостью изготовления ее отдельных компонент, в частности, 13-ти высоковольтных блоков управления биморфным зеркалом (+/-400 В) и решетки линз, из которых 12 имеют нестандартную форму в виде кольцевых сегментов; 3) невозможность существенного повышения точности фазовой коррекции путем значительного увеличения числа каналов управления, обусловленная невозможность создания эффективных биморфных зеркал данного класса с большим числом управляющих электродов; 4) низкая точность фазовой коррекции, обусловленная низким порядком симметрии отдельных управляющих электродов биморфного зеркала и отдельных субапертур решетки линз; 5) низкий допустимый уровень мощности входного оптического излучения (приблизительно не более 1 кВт), обусловленный невозможностью изготовления охлаждаемых биморфных зеркал данного класса. Известна адаптивная оптическая система компенсации атмосферных фазовых искажений в телескопе (см. J.S.Pazder, E.H.Richardson, G.Barrick. "Optical Designs of Adaptive Optics Modules for the Canada-France-Hawaii and Gemini Telescopes". Proc. of the ICO-16 Satellite Conference on Active and Adaptive optics, Aug. 2-5, 1993, Garching/Munich, Germany, F.Merkle ed. ESO Conference and Workshop Proc. N 48, p.59-64 и R.Arsenault, D.Salmon, J.Kerr и et al. "PUEO", The Canada-France-Hawaii Telescope Adaptive Optics Bonnette. I. System Description. " Proc. SPIE, 1944, vol.2201, p.833-842.), содержащая корректирующее устройство, включающее зеркало для динамической компенсации наклонов волнового фронта и деформируемое биморфное зеркало на основе активной пьезоэлектрической биморфной структуры с 19 управляющими электродами в виде центрального эллипса и двух концентрических эллиптических колец, разбитых соответственно на 6 и 12 отдельных сегментов (см. C.Boyer, P.Jagourel, J. P.Gaffard et al."Laserdot components of the PUEO Adaptive Optics System."
Laserdot-Cilas, September 1995); светоделительный элемент; модулирующее мембранное зеркало; задающий генератор; усилитель сигнала модулирующего зеркала, вход которого соединен с одним из выходов задающего генератора, а выход с модулирующим зеркалом; формирующую оптику; решетку из 19 отдельных линз, расположение и форма световой апертуры каждой из которых соответствуют отдельному управляющему электроду деформируемого биморфного зеркала; оптический элемент, сопряженный с решеткой линз так, что фокусы всех субапертур последней совпадают с его задней плоскостью; приемник излучения, содержащий 19 отдельных лавинных фотодиодов; набор волоконно-оптических кабелей, каждый из которых с одной стороны сопряжен с фокусом отдельной субапертуры решетки линз и соединен с оптическим элементом, а с другой сопряжен с отдельным фотодиодом приемника излучения; электронный усилитель-преобразователь, входы которого соединены с выходами приемника излучения и задающего генератора, а выходы с корректирующим устройством. Работа данной адаптивной оптической системы аналогична предыдущей с той лишь разницей, что в ней имеется 19 каналов управления фазой вместо 13, из которых для коррекции периферийных радиальных наклонов волнового фронта используется 12. Недостатками данной адаптивной оптической системы являются: 1) малая амплитуда компенсируемых фазовых искажения, обусловленная малой величиной управляемых деформаций биморфного зеркала и его чувствительностью (предельный управляемый радиус кривизны зеркала составляет +/-34 м); 2) большая сложность системы, обусловленная, во-первых, необходимостью использования специального зеркала для компенсации наклонов волнового фронта, а во-вторых, сложностью и высокой трудоемкостью изготовления ее отдельных компонент, в частности: 19-ти высоковольтных блоков управления биморфным зеркалом (+/- 400 В) и решетки линз, из которых 18 имеют нестандартную форму в виде кольцевых сегментов; 3) невозможность существенного повышения точности фазовой коррекции путем значительного увеличения числа каналов управления, обусловленная невозможностью создания эффективных биморфных зеркал данного класса с большим числом управляющих электродов; 4) низкая точность фазовой коррекции, обусловленная низким порядком симметрии отдельных управляющих электродов биморфного зеркала и отдельных субапертур решетки линз; 5) низкий допустимый уровень мощности входного оптического излучения (приблизительно не более 1 кВт), обусловленный невозможностью изготовления охлаждаемых биморфных зеркал данного класса. Известна адаптивная оптическая система компенсации атмосферных фазовых искажений в телескопе, выбранная за прототип (см. J.E. Graves, D.L.McKenna. "The University of Hawaii adaptive optics system: III. The Wavefront Curvature Sensor." Proc. SPIE, 1991, vol. 1542, p. 262 272. и M.J.Northcott, K. Jim, J. E.Graves и др. "The UH Curvature Based Adaptive Optics Instrument." Proc. of the ICO-16 Satellite Conference on Active and Adaptive Optics, Aug. 2-5, 1993, Garching/Munich, Germany, F. Merkle ed. ESO Conference and Workshop Proc. N 48, p. 41-46), содержащая корректирующее устройство, включающее зеркало для динамической компенсации наклонов волнового фронта и деформируемое биморфное зеркало на основе активной пьезоэлектрической биморфной структуры с 13 управляющими электродами в виде центрального круга и двух концентрических колец, каждое из которых разбито на 6 отдельных сегментов (см. J.-P.Gaffard, P. Jagourel, P.Gigan. "Adaptive Optics: Description of available components at Laserdot." Proc. SPIE, 1994, vol. 2201, p. 688 702); светоделительный элемент; модулирующее мембранное зеркало; задающий генератор; усилитель сигнала модулирующего зеркала, вход которого соединен с одним из выходов задающего генератора, а выход с модулирующим зеркалом; формирующую оптику; приемник излучения, выполненный в виде решетки из 13 pin-фотодиодов, расположение и форма световой апертуры каждого из которых соответствуют отдельному управляющему электроду деформируемого биморфного зеркала; электронный усилитель-преобразователь, входы которого соединены с выходами приемника излучения и задающего генератора, а выходы с корректирующим устройством. Работа известной адаптивной оптической системы аналогична предыдущим с той лишь разницей, что в данном случае при модуляции мембранного зеркала внефокальные изображения зрачка телескопа формируются непосредственно на приемнике излучения, а не на решетке линз. Недостатками известной системы являются: 1) малая амплитуда компенсируемых фазовых искажений, обусловленная малой величиной управляемых деформаций биморфного зеркала и его низкой чувствительностью (соответственно, максимум +/-10 мкм и максимум 25 мкм/кВ); 2) большая сложность системы, обусловленная необходимостью использования 13-ти высоковольтных блоков управления биморфным зеркалом (+/-400 В) и специального зеркала для компенсации наклонов волнового фронта; 3) невозможность существенного повышения точности фазовой коррекции путем значительного увеличения числа каналов управления, обусловленная невозможностью создания эффективных биморфных зеркал данного класса с большим числом управляющих электродов; 4) низкая точность фазовой коррекции, обусловленная низким порядком симметрии отдельных управляющих электродов биморфного зеркала и отдельных субапертур приемника излучения; 5) низкий допустимый уровень мощности входного оптического излучения (приблизительно не более 1 кВт), обусловленный невозможностью изготовления охлаждаемых биморфных зеркал данного класса. Техническим результатом от использования изобретения является расширение диапазона и повышение точности компенсации фазовых искажений оптического излучения с одновременным увеличением допустимого уровня мощности последнего и упрощением адаптивной оптической системы. Указанный технический результат достигается за счет того, что в адаптивном оптическом модуле, содержащем корректирующее устройство, включающее деформируемое биморфное зеркало, светоделительный элемент, модулирующее зеркало, задающий генератор, усилитель сигнала модулирующего зеркала, вход которого соединен с одним из выходов задающего генератора, а выход с модулирующим зеркалом, формирующую оптику, приемник излучения, выполненный в виде решетки фотодиодов, и электронный усилитель-преобразователь, входы которого соединены с выходами приемника излучения и задающего генератора, а выходы с корректирующим устройством, корректирующее устройство выполнено в виде динамической юстировочной головки с установленным в ней деформируемым биморфным зеркалом, выполненным в виде полупассивной биморфной структуры, содержащей гексагональную мозаичную систему многослойных пьезоэлектрических элементов шестиугольной или круглой формы, приемник излучения выполнен в виде гексагональной решетки из фотодиодов с круглой или шестиугольной световой апертурой, а электронный усилитель-преобразователь выполнен с возможностью формирования сигналов управления приводами динамической юстировочной головки. Кроме того, адаптивный оптический модуль может быть снабжен расположенной перед приемником излучения гексагональной решеткой линз с круглыми световыми апертурами; каждый из фотодиодов приемника излучения может располагаться в фокусе соответствующей субапертуры гексагональной решетки линз. Модуль также может быть снабжен набором волоконно-оптических кабелей, каждый из которых с одной стороны сопрягается с отдельной субапертурой гексагональной решетки линз, а с другой с соответствующим фотодиодом приемника излучения; оптическим элементом, сопряженным с одной стороны с гексагональной решеткой линз, а с другой стороны с набором отдельных волоконно-оптических кабелей, при этом фокусы всех субапертур гексагональной решетки линз совпадают с задней плоскостью этого оптического элемента; корпусом, в котором располагаются все оптические элементы, включая приемник излучения, содержащем входное и выходное оптические окна, причем входное оптическое окно располагается перед деформируемым биморфным зеркалом в ходе луча, поступающего на него, а выходное оптическое окно располагается после светоделительного элемента в ходе луча, отраженного от него или прошедшего через него. Входное оптическое окно также может быть выполнено в виде объектива, входная световая апертура которого соответствует поперечному размеру луча, входящего в модуль, а его выходная световая апертура согласована с управляемой световой апертурой деформируемого биморфного зеркала с учетом угла наклона последнего по отношению к падающему на него лучу; деформируемое биморфное зеркало в модуле может быть выполнено охлаждаемым; электронный усилитель-преобразователь может включать в себя предварительный усилитель, входами связанный с соответствующими фотодиодами приемника излучения, а выходами с входами синхронного детектора со схемой вычитания, один из входов которого связан с выходом задающего генератора, а к выходам параллельно подсоединены преобразователь и блок умножения, последовательно связанные соответственно через первый усилитель с приводами динамической юстировочной головки и через цифро-аналоговый преобразователь и второй усилитель с многослойными пьезоэлектрическими элементами деформируемого биморфного зеркала. Расширение диапазона компенсации фазовых искажений оптического излучения, т.е. увеличение максимальной амплитуды компенсируемых искажений волнового фронта, достигается за счет того, что деформируемое биморфное зеркало выполнено в виде полупассивной биморфной структуры, содержащей гексагональную мозаичную систему многослойных пьезоэлектрических элементов шестиугольной или круглой формы. Действительно, в этом случае за счет использования многослойных пьезоэлектрических элементов в полупассивном биморфном зеркале повышается амплитуда управляемых перемещений его оптической поверхности, во-первых, и увеличивается его чувствительность, во-вторых (см. А.Г. Сафронов. "Мозаичное адаптивное биморфное зеркало". Патент РФ по заявке N 96104503 от 19 марта 1996 г. МПК G 02 B 5/08, положительное решение от 23 апреля 1996 г.). Причем, оба этих эффекта имеют место даже по сравнению с активным биморфным зеркалом, которое используется в прототипе. В случае одноканального многослойного биморфного зеркала (содержащего один многослойный пьезоэлемент) оба этих эффекта могут быть подтверждены численным примером: деформации отражающей поверхности при максимальном напряжении 300 В составляют порядка 21 мкм (для зеркала, использующегося в прототипе 10 мкм при 400 В); чувствительность порядка 70 мкм/кВ (для зеркала в прототипе 25 мкм/кВ), см. А.Г. Сафронов "Одноканальные адаптивные зеркала для лазерной оптики". Квантовая электроника, 1995, т. 22, N 11, с. 1113 1117. Необходимо отметить, что приведенные данные являются усредненными и соответствуют биморфному зеркалу с молибденовой отражающей пластиной, световая апертура которой несколько больше, чем в зеркале, использующемся в прототипе. Поскольку перемещения оптической поверхности деформируемого биморфного зеркала возрастают, то тем самым в предлагаемом адаптивном оптическом модуле происходит увеличение максимальной амплитуды компенсируемых искажений волнового фронта по сравнению с прототипом, т.е. достигается расширение диапазона компенсации фазовых искажений оптического излучения. Соответствующим отличительным признаком в данном случае является то, что полупассивная биморфная структура деформируемого зеркала в предлагаемом адаптивном оптическом модуле содержит многослойный пьезоэлектрические элементы. Необходимо отметить, что использование данного отличительного признака в известных прототипе и аналогах невозможно, т.к. отдельные многослойные пьезоэлементы могут быть реализованы только в полупассивной биморфной структуре. Повышение точности компенсации фазовых искажений оптического излучения в предлагаемом изобретении достигается за счет возможности увеличения числа каналов управления фазой в адаптивной системе. Действительно, в этом случае возможны измерения и компенсации искажений волнового фронта с большей пространственной частотой, чем в прототипе, и тем самым снижается остаточная ошибка компенсации, а значит повышается ее точность. Соответствующими отличительными признаками в данном случае являются следующие: полупассивная биморфная структура деформируемого зеркала в предлагаемом адаптивном оптическом модуле содержит гексагональную мозаичную систему многослойных пьезоэлектрических элементов шестиугольной или круглой формы, а приемник излучения выполнен в виде гексагональной решетки из фотодиодов с круглой или шестиугольной световой апертурой. Отметим, что значительное увеличение числа каналов управления фазой в известных прототипе и аналогах практически невозможно, т. к. создание деформируемого зеркала на основе активной биморфной структуры с большим количеством управляющих электродов является в сущности невыполнимой задачей из-за невозможности электрической разводки управляющих электродов и доступа к ним. Необходимо также отметить, что из уровня техники известна адаптивная оптическая система компенсации атмосферных фазовых искажений в телескопе, содержащая полупассивное деформируемое биморфное зеркало с гексагональной системой из 19 или 37 управляющих электродов (см. F.F. Forbes, N. Roddier. "Adaptive optics using curvature sensing". Proc. SPIE, 1991, vol. 1542. p. 140 147). Однако, известная система в отличие от предлагаемого модуля содержит в деформируемом биморфном зеркале не многослойные пьезоэлементы, а всего лишь пьезопластину с нанесенными на ее внешнюю поверхность управляющими электродами. Рабочие характеристики и эффективность такого зеркала очень низкие, в частности, оно имеет очень малую амплитуду перемещений отражающей поверхности и, следовательно, известная адаптивная оптическая система на его основе имеет небольшой диапазон фазовой компенсации (по амплитуде искажений волнового фронта). Кроме того:
1) в известной системе также невозможно существенное увеличение числа каналов управления по причине невозможности электрической разводки управляющих электродов;
2) используемое в известной системе биморфное зеркало имеет низкие рабочие характеристики, обладает высокой сложностью эксплуатации его в реальной оптической системе, а также настолько трудоемко в изготовлении, что его практическая реализация в сущности невозможна;
3) в известной системе используется существенно другой приемник излучения, содержащий набор призм и твердотельный фотоумножитель; практическая реализуемость и эффективность такого приемника излучения весьма низкие. Следовательно, эффективность известной системы в целом и ее "работоспособность" также являются очень низкими. Т.о. на основании вышеизложенного можно утверждать, что только сочетание указанных отличительных признаков позволяет добиться отмеченного технического результата, т.е. расширения диапазона и повышения точности компенсации фазовых искажений оптического излучения. Упрощение адаптивной оптической системы в предлагаемом изобретении обеспечивается по следующим причинам. 1) За счет исключения из оптической схемы специального зеркала для динамической компенсации общих наклонов волнового фронта и замены его динамической юстировочной головкой. Соответствующими отличительными признаками в данном случае являются следующие: корректирующее устройство выполнено в виде динамической юстировочной головки с установленным в ней деформируемым биморфным зеркалом, выполненным в виде полупассивной биморфной структуры, а электронный усилитель-преобразователь выполнен с возможностью формирования сигналов управления приводами динамической юстировочной головки. 2) За счет снижения управляющего напряжения деформируемого биморфного зеркала и, как следствие этого, замены громоздких и сложных высоковольтных блоков управления зеркалом на низковольтную аппаратуру. Снижение управляющего напряжения деформированного биморфного зеркала, в свою очередь, обеспечивается за счет использования в его конструкции многослойных пьезоэлементов. Действительно, в этом случае для компенсации фазовых искажений с заданной амплитудой на деформируемое биморфное зеркало требуется подать гораздо меньшее управляющее напряжение по сравнению с известными прототипом и аналогами. Следовательно, высоковольтные блоки управления могут быть заменены на низковольтные без снижения эффективности адаптивного оптического модуля. Соответствующим отличительным признаком в данном случае является то, что полупассивная биморфная структура деформируемого биморфного зеркала содержит гексагональную мозаичную систему многослойных пьезоэлектрических элементов. Необходимо отметить, что из существующего уровня техники известно использование юстировочной головки для упрощения адаптивной оптической системы (см. А.В.Икрамов, А.Г.Сафронов. "Оптический адаптивный модуль." Патент РФ по заявке N 92010078/28(055859) от 7 декабря 1992 г. МПК G 02 B 26/06, положительное решение от 4 августа 1994 г.). Однако, только сочетание обоих вышеперечисленных отличительных признаков позволяет гарантированно получить существенный указанный выше технический результат. Т.е. добиться существенного гарантированного упрощения адаптивной оптической системы в предлагаемом изобретении, причем как в ее оптико-механической части, так и в электронной. Кроме того, необходимо отметить, что использование в прототипе первого из двух вышеназванных отличительных признаков, а именно, что корректирующее устройство выполнено в виде динамической юстировочной головки с установленным в ней деформируемым биморфным зеркалом, невозможно. Во всяком случае, если использовать для этой цели стандартную промышленную юстировочную головку, например, B-455.20 (или B-455.30) Gimbal-Mount Mirror Holder with Piezoelectric Fine Adjustment (держатель зеркала с карданным закреплением и тонкой пьезоэлектрической юстировкой, N по каталогу B-455.20 или B-455.30) фирмы Physik Instrumente (PI) GmbH. Причина этого значительные габариты и масса деформируемого биморфного зеркала, использующего в прототипе (диаметр
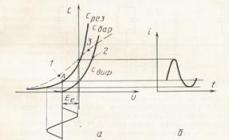
100 мм, длина 80 мм, масса порядка 1 кг). Для примера, эти данные можно сравнить с аналогичными характеристиками многослойного одноканального полупассивного биморфного зеркала (массогабаритные параметры многоканального зеркала, очевидно, будут отличаться весьма незначительно): диаметр 60-70 мм; толщина (без электрического разъема) 13 мм, масса около 250 г (см. А.Г.Сафронов Одноканальные адаптивные зеркала для лазерной оптики. Квантовая электроника, 1995, т.22, N 11, с.1113-1117). Деформируемое зеркало с перечисленными характеристиками практически идеально устанавливается в динамическую юстировочную головку, в том числе в указанный выше промышленный образец. Таким образом достижение по сравнению с прототипом указанного выше технического результата (т.е. упрощения адаптивной оптической системы) обеспечивается только в случае сочетания перечисленных признаков, а именно, что корректирующее устройство выполнено в виде динамической юстировочной головки с установленным в ней деформируемым биморфным зеркалом, выполненным в виде полупассивной биморфной структуры, содержащей гексагональную мозаичную систему многослойных пьезоэлектрических элементов, а электронный усилитель преобразователь выполнен с возможностью формирования сигналов управления приводами динамической юстировочной головки. Другим отличием предлагаемого изобретения является то, что, с целью повышения чувствительности адаптивного оптического модуля, он снабжен расположенной перед приемником излучения гексагональной решеткой линз с круглыми световыми апертурами. Увеличение чувствительности адаптивного оптического модуля в данном случае достигается благодаря возможности уменьшения световых апертур всех фотодиодов приемника излучения и, тем самым, снижения их темновых токов и собственных шумов системы. Необходимо отметить, что применение решетки линз для повышения чувствительности имеет место в известных аналогах. Однако, в обоих случаях в этих решетках используются отдельные линзы, форма которых, соответствующая форме отдельных электродов биморфного зеркала, является нестандартной. Следовательно, их изготовление и оптический контроль являются сложными и трудоемкими. Возможность замены нестандартных оптических линз обычными линзами круглой формы приводит к еще большему упрощению адаптивного оптического модуля. Т.о. только использование данного отличительного признака в целом (т.е. что модуль снабжен расположенной перед приемником излучения гексагональной решеткой линз с круглыми световыми апертурами) позволяет не только добиться повышения чувствительности адаптивного оптического модуля, но и обеспечивает существенный технический результат, на достижение которого направлено предлагаемое изобретение (упрощение адаптивной оптической системы). Для повышения чувствительности и надежности предлагаемого адаптивного модуля, а также с целью дальнейшего расширения его функциональных возможностей каждый из фотодиодов приемника излучения может быть расположен в фокусе соответствующей субапертуры гексагональной решетки линз; модуль может быть снабжен набором волоконно-оптических кабелей, каждый из которых с одной стороны сопрягается с отдельной субапертурой гексагональной решетки линз, а, с другой, с соответствующим фотодиодом приемника излучения; модуль может быть снабжен оптическим элементом, сопряженным с одной стороны с гексагональной решеткой линз, а, с другой стороны, с набором отдельных волоконно-оптических кабелей, при этом фокусы всех субапертур гексагональной решетки линз совпадают с задней плоскостью этого оптического элемента; модуль может быть снабжен единым корпусом, в котором располагаются все оптические элементы, включая излучение, содержащем входное и выходное оптические окна, причем входное оптическое окно располагается перед деформируемым биморфным зеркалом в ходе луча, поступающего на него, а выходное оптическое окно располагается после светоотделительного элемента в ходе луча, отраженного от него или прошедшего через него; входное оптическое окно может быть выполнено в виде объектива, входная световая апертура которого соответствует поперечному размеру луча, входящего в модуль, а его выходная световая апертура согласована с управляемой световой апертурой деформируемого зеркала с учетом угла наклона последнего по отношению к падающему на него лучу; электронный усилитель-преобразователь может включать в себя предварительный усилитель, входами связанный с соответствующими фотодиодами приемника излучения, а выходами с входами синхронного детектора со схемой вычитания, один из входов которого связан с выходом задающего генератора, а к выходам параллельно подсоединены преобразователь и блок умножения, последовательно связанные соответственно через первый усилитель с приводами динамической юстировочной головки и через цифро-аналоговый преобразователь и второй усилитель с многослойными пьезоэлектрическими элементами деформируемого биморфного зеркала. Другим отличием предлагаемого адаптивного оптического модуля является то, что, с целью увеличения допустимого уровня мощности входного оптического излучения, деформируемое биморфное зеркало выполнено охлаждаемым. Необходимо отметить, что использование данного отличительного признака в прототипе невозможно (т.е. указанный технический результат увеличение допустимого уровня мощности входного оптического излучения не достижим), т.к. невозможно реализовать систему охлаждения отражающей поверхности в биморфном деформируемом зеркале на основе активной биморфной структуры. Следовательно, только сочетание отличительных признаков (что деформируемое биморфное зеркало выполнено в виде полупассивной биморфной структуры и одновременно охлаждаемым) позволяет добиться указанного технического результата. Указанные цели и преимущества изобретения будут понятны из нижеследующего описания конструкции и прилагаемых чертежей. На фиг.1 показано схематичное устройство адаптивного оптического модуля и, в том числе, возможное исполнение его корпуса. На фиг. 2 схематично показано устройство динамической юстировочной головки для пояснения принципа ее действия. На фиг. 3 показан схематичный разрез деформируемого биморфного зеркала на основе полупассивной биморфной структуры в случае использования в каждом многослойном пьезоэлементе пяти пьезоэлектрических пластин (пьезослоев). На фиг. 4 показан вид деформируемого биморфного зеркала со стороны многослойных пьезоэлектрических элементов для случая, когда они имеют шестиугольную форму, а их количество составляет 19. На фиг. 5 показан приемник излучения для случая, когда он представляет собой решетку из 19 фотодиодов с шестиугольными световыми апертурами. На фиг. 6 показана примерная блок-схема электронного усилителя-преобразователя. На фиг. 7 показан фрагмент устройства адаптивного оптического модуля в случае использования решетки линз с круглыми световыми апертурами. На фиг. 8 показана решетка линз для случая, когда они имеют круглую форму, а их общее количество составляет 19. На фиг. 9 показан фрагмент устройства адаптивного оптического модуля в случае использования после решетки линз дополнительного оптического элемента и набора волоконно-оптических кабелей. Предлагаемое устройство состоит из динамической юстировочной головки 1, в которой размещено деформируемое биморфное зеркало 2, светоделительного элемента 3, модулирующего зеркала 4, приемника излучения 5, задающего генератора 6, усилителя сигнала модулирующего зеркала 7 и электронного усилителя-преобразователя 8 (фиг.1). Кроме того, в адаптивный оптический модуль может входить корпус 9, содержащий входное 10 и выходное 11 оптические окна (фиг.1). Динамическая юстировочная головка состоит из неподвижного основания 12, двух опор 13 и 16, двух пьезоэлектрических приводов 14 и 17, подвижного основания 15 и подвижной оправы 18 (фиг. 2). Деформируемое биморфное зеркало состоит из корпуса 19, отражающей пластины 20, многослойных пьезоэлектрических элементов 21, соединительных электрических проводов 22 и электрического разъема 23 (фиг. 3 и 4). Приемник излучения состоит из фотодиодов 24 (фиг. 5). Электронный усилитель-преобразователь состоит из предварительного усилителя 25, синхронного детектора и схемы вычитания 26, устройства умножения на матрицу управления 27, цифро-аналогового преобразователя 28, выходных усилителей 29 и преобразователя 30 (фиг. 6). В адаптивный оптический модуль могут также входить решетка линз 31 (фиг. 7) с круглыми световыми апертурами 32 (фиг. 8), оптический элемент 33 и набор волоконно-оптических кабелей 34 (фиг. 9). На фиг. 1 в динамической юстировочной головке 1 стрелками условно показаны пьезоприводы, входящие в ее конструкцию. На фиг. 1, 7 и 9 соответствующими стрелками показаны направление распространения оптического пучка между оптическими компонентами и направления прохождения электрических сигналов между электронными устройствами. Пунктирными линиями на фиг. 1, 7 и 9 схематично показаны два крайних положения оптической поверхности модулирующего зеркала 4. На фиг. 2 символами X и Y обозначены две взаимно перпендикулярные координатные оси. На фиг. 6 символами N и 2 возле линий связи отдельных блоков показано, что соответствующие устройства имеют несколько входных и выходных каналов. Адаптивный оптический модуль работает следующим образом. Входное оптическое излучение (пучок) поступает, см. фиг. 1, на деформируемое биморфное зеркало 2, установленное в динамической юстировочной головке 1, и далее на светоделительный элемент 3, с которого небольшая доля излучения отводится в приемный оптический канал (т.е. на модулирующее зеркало 4), а основной пучок поступает на выход из модуля. Отраженное от модулирующего зеркала 4 оптическое излучение поступает на приемник излучения 5, электрические сигналы которого подаются на вход электронного усилителя-преобразователя 8. В исходном состоянии оптическая форма деформируемого биморфного зеркала 1 и модулирующего зеркала 4 плоская, а все оптико-механические элементы модуля (1, 2, 3, 4 и 5), включая формирующую оптику, на чертежах на показанную, съюстированы таким образом, что на приемнике излучения 5 формируется действительное фокальное изображение либо источника излучения, либо объекта наблюдения. При этом при начальной юстировке оптической схемы модуля используется оптический пучок с плоским волновым фронтом. Заметим, что на всех прилагающихся чертежах углы падения оптического пучка на оптические элементы показано условно и в каждом конкретном случае могут изменяться необходимом образом. Когда в исходном состоянии на модулирующее зеркало 4 от задающего генератора 6 через усилитель 7 (фиг. 1) поступает электрический сигнал, например синусоидальный, то модулирующее зеркало 4 изменяет свою кривизну. Модулирующее зеркало может быть выполнено либо мембранным, либо биморфным. В моменты времени, соответствующие двум максимальным и противоположным по знаку прогибам модулирующего зеркала 4, см. фиг. 1, на приемнике излучения 5 формируются два внефокальных изображения. В исходном состоянии при входном оптическом пучке с плоским волновым фронтом эти внефокальные изображения тождественны. Электрический сигнал с каждого фотодиода 24 (фиг. 5), приемника излучения 5 (фиг. 1) поступает на вход электронного усилителя-преобразователя 8, в котором каждый сигнал сначала усиливается в предварительном усилителе 25 (фиг. 6), а затем поступает на синхронный детектор и схему вычитания 26. Число каналов предварительного усилителя 25 и синхронного детектора со схемой вычитания 26 (фиг. 6) соответствует количеству фотодиодов 24 (фиг. 5) приемника излучения 5 (фиг. 1). На фиг. 6 это показано символом N возле линий связи соответствующих блоков. В каждом канале синхронного детектора 26 (фиг. 6) детектируется два сигнала, каждый из которых пропорционален интенсивности оптического излучения на соответствующем фотодиоде 24 (фиг. 5) приемника излучения 5 (фиг.1), в моменты времени, соответствующие двум крайним положениям оптической поверхности модулирующего зеркала 4, т.е. когда на приемнике излучения 5 формируются два внефокальных изображения. Для этого на синхронный детектор 26 (фиг. 6) подается электрический сигнал от задающего генератора 6 (фиг.1). Электрический сигнал на выходе каждого канала схемы вычитания 26 (фиг. 6) представляет собой разность двух указанных сигналов. Поскольку в исходном состоянии при входном оптическом пучке с плоским волновым фронтом формируемые внефокальные изображения тождественны, то в данном случае на выходе всех каналов синхронного детектора и схемы вычитания 26 электрические сигналы будут равны нулю. Тем самым, будут равны нулю все электрические сигналы на выходе электронного усилителя-преобразователя 8 (фиг. 1) и на входе динамической юстировочной головки 1 и деформируемого биморфного зеркала 2. При этом форма зеркала 1 останется плоской и выходной оптический пучок будет по-прежнему иметь плоский волновой фронт. При наличии во входном оптическом пучке искажений волнового фронта, внефокальные изображения, формируемые на приемнике излучения 5 (фиг. 1), в моменты времени, соответствующие двум крайним положениям отражающей поверхности модулирующего зеркала 4, различны. Тем самым, будут отличны от нуля выходные электрические сигналы в каждом канале синхронного детектора и схемы вычитания 26 (фиг.6) Причем, для внутренних фотодиодов 24 (фиг.5) приемника излучения 5 (фиг.1) соответствующий разностный сигнал на выходе каждого такого канала будет пропорционален локальной кривизне (обратно пропорционален радиусу кривизны) волнового фронта входного оптического пучка, т.е. кривизне волнового фронта в пределах отдельной субапертуры (чувствительной площадки отдельного фотодиода 24) приемника излучения 5. Для периферийных фотодиодов 24 (фиг. 5) приемника излучения 5 (фиг. 1) разностный сигнал на выходе каждого соответствующего канала синхронного детектора и схемы вычитания 26 (фиг. 6) будет пропорционален локальному наклону волнового фронта входного оптического пучка (см. F. Roddier. "Curvature sensing and compensation, a new concept in adaptive optics." Appl. Opt. 1988, v. 27, N 7, p. 1223 1225). Оба эти условия достигаются согласованием световой апертуры приемника излучения 5 и поперечного размера оптического пучка, поступающего на него. С выхода синхронного детектора и схемы вычитания 26 (фиг. 6) электрические сигналы поступают на блок умножения 27, который формирует сигналы управления деформируемым биморфным зеркалом 2 (фиг. 1) посредством выполнения операции матричного умножения:
Где U вектор выходных сигналов синхронного детектора и схемы вычитания 26 (фиг. 6), т.е. каждый элемент U i вектора U соответствует выходному напряжению в отдельном канале; размерность вектора U равна N, т.е. количеству отдельных субапертур (отдельных фотодиодов 24, фиг. 5) приемника излучения 5 (фиг. 1); C матрица управления, равномерность которой в данном случае составляет N x N; в простейшем случае матрица C является диагональной, а ее элементы определяются экспериментально на предварительном этапе калибровки адаптивного оптического модуля с использованием различных опорных источников; V вектор выходных сигналов блока управления 27 (фиг. 6); каждый элемент V i вектора V соответствует отдельному управляющему сигналу деформируемого биморфного зеркала 2 (фиг.1); размерность вектора V равна числу каналов управления деформируемого биморфного зеркала 2 (в данном случае N). Цифро-аналоговый преобразователь 28 (фиг. 6) и выходной усилитель 29 преобразуют выходные сигналы блока умножения 27 в управляющие электрические напряжения, которые подаются на деформируемое биморфное зеркало 2 (фиг. 1), состоящее из корпуса 19 (см. фиг. 3 и 4) и полупассивной биморфной структуры, образованной отражающей пластиной 20 и гексагональной мозаичной системой многослойных пьезоэлектрических элементов 21 шестиугольной или круглой формы (на фиг. 4 многослойные пьезоэлементы показаны шестиугольными). Управляющее электрическое напряжение подается на многослойные пьезоэлементы через электрический разъем 23 и соединительные провода 22, см. фиг. 3. Благодаря внутренним соединениям в каждом многослойном пьезоэлементе (см. А.Г. Сафронов. Мозаичное адаптивное биморфное зеркало. Патент РФ по заявке N 96104503 от 19 марта 1996 г. МПК G 02 B 5/08, положительное решение от 23 апреля 1996 г.) электрическое напряжение прикладывается к каждому его пьезослою (или пьезопластине), что является принципиально важным для достижения указанного технического результата. При подаче электрического напряжения на многослойные пьезоэлементы они деформируются за счет обратного пьезоэлектрического эффекта, что является причиной деформаций (изгиба) соответствующих локальных полупассивных биморфных структур и, тем самым, отражающей поверхности деформируемого биморфного зеркала. В наиболее простом случае (при наличии либо единственного управляющего электрода, либо единственного многослойного пьезоэлемента круглой формы, центр которых совпадает с центром зеркала) форма отражающей поверхности W(r) полупассивного деформируемого биморфного зеркала при подаче управляющего напряжения V описывается следующей формулой (в пределах управляющего электрода или пьезоэлемента):
W(r) -K(r/r 0) 2 V, 0