Иногда, при добавлении gif анимаций на свой блог WordPress , они теряют свою анимацию и выглядят как статичные изображения . Почему так происходит и как с этим бороться читайте в этой статье.
Что такое GIF?
GIF (от англ. Graphics Interchange Format — формат для обмена изображениями ) — это растровый формат графических изображений (подобно png, jpg), который может вмещать в себя сжатые данные не теряя при этом в качестве, но не более 256 цветов.
Формат GIF имеет поддержку анимации в изображениях, состоящую из статичных картинок, выстроенных последовательно. Так же в gif содержится информация сколько времени каждое изображение должно быть активно (показано). В последние годы данный формат набрал бешенную популярность благодаря возможности вставлять небольшие видео фрагменты, зацикленные по кругу и не имеющие звуковой дорожки (отчасти за счет поддержки в социальных сетях).
А вот если попытаться вставить GIF анимацию на свой блог/сайт на WordPress, существует вероятность игры в «русскую рулетку» — не угадаешь как отобразится анимация после загрузки.
Почему GIF анимация превращается в картинку?
Движок WordPress распространяется с уже установленным удобным медиа-загрузчиком файлов, с помощью которого можно добавлять картинки и изображения на сайт. А сразу после загрузки картинки медиа-загрузчик создает несколько копий в разных размерах (под разные нужды пользователей).
Количество копий может равняться трем, а может быть и целых 7-8 копий одного изображения. Всё зависит от установленной у Вас темы оформления и набора плагинов.
По умолчанию WordPress создает три копии + оригинальное изображение:
- Thumbnail (Миниатюра изображения)
- Medium (Средний размер)
- Large (Большой размер)
- Original (Оригинальное изображение)
Сложность со вставкой GIF как раз в том, что при создании копий в разных размерах, медиа-загрузчик умеет сохранять только первый кадр из анимации. Поэтому, когда Вы вставляете любую из копий gif получается картинка из первого кадра.
Как правильно добавлять анимационные GIF в статьи?
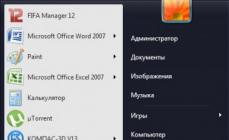
В режиме редактирования записи нажимаем «Добавить медиафайл » и туда загружаем нашу GIF-анимацию:
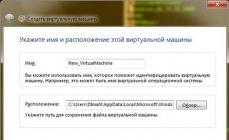
После загрузки справа станет активно меню «настройки отображения файла ». Единственный вариант, при котором анимация сохраняется является использование gif в полном размере. Поэтому размер выбираем «полный » и жмем «вставить в запись ».
После чего анимация будет проигрываться прямо в редакторе и отлично работать в записи:
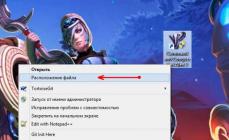
Если Вы хотите «оживить » ранее загруженную анимацию, работать которая отказалась по уже известной причине, загружать заново ее не стоит. Для исправления необходимо нажать на gif в редакторе, после чего во всплывающем меню выбрать «изменить »…

На многих популярных сайтах можно увидеть очень симпатичную CSS анимацию: скольжение контента, всплывающие и растворяющиеся элементы и т.п. В этой статье я расскажу, как без написания всякого кода можно добавить CSS анимацию в WordPress.
Когда и почему необходимо использовать CSS анимацию?
После этого просто создайте новую запись, и вы заметите в панели визуального редактора новый значок – кнопку «Animate it!».

При клике по кнопке возникнет всплывающее окно, в котором можно будет выбрать стиль CSS анимации. Кстати, плагин поддерживает множество видов CSS анимации, так что вам будет из чего выбрать.

Определитесь со стилем анимации, выберите время задержки и продолжительность анимации. Выберите условия возникновения анимированных элементов. Плагин предлагает три варианта: появление анимации при клике, наведении курсором или прокрутки страницы.

Когда вы все это сделаете, нажмите на кнопку «Animate it», чтобы просмотреть, как это все будет выглядеть.
Затем щелкните по кнопке вставить, чтобы добавить анимацию в запись или на страницу WordPress.
Вы заметите, что плагин добавит шорткод с «рыбным» текстом в визуальный редактор.

Удалите «рыбу» с шорткода и замените ее своим текстом, изображениями или чем-то другим, что вы хотите анимировать.

Анимация для сайта привлекает внимание пользователей к различным частям страницы. Вы можете использовать ее для товаров или выделить кнопку призыва к действию. Анимация «оживает » при прокрутке странички, что делает представление контента более интересным, ярким, цепляющим и прогрессивным.
CSS анимация намного легче видео и флэш-элементов; она очень быстро загружается и поддерживается большинством современных браузеров.
Вы можете вручную вставить анимацию в тему WordPress . Рассмотрим, как можно легко добавить CSS анимацию на свойWordPress сайт.
Настройка плагина CSS Animate IT
Мы будем использовать специальный плагин. Он позволяет создать CSS анимацию для сайта HTML через визуальный редактор.
Установите и активируйте плагин на официальном сайте Animate it .
После этого создайте новую запись, и вы увидите в панели визуального редактора новую кнопку с надписью «Animate it! »:
При клике по ней появится всплывающее окно, в котором вы сможете задать свой стиль CSS анимации . Плагин поддерживает множество эффектов, так что вам будет из чего выбрать:

Перед тем, как добавить анимацию на сайт, необходимо выбрать ее стиль. После этого нужно выбрать время задержки анимации и ее продолжительность. И, наконец, нужно выбрать действие, при котором будет запускаться анимация.
Плагин предлагает три варианта: при клике мыши, наведении курсора мыши или прокрутке страницы:

Нажмите на кнопку «Animate it », чтобы осуществить предварительный просмотр анимации.
Затем нажмите на кнопку «Вставить», чтобы добавить анимацию в запись или на страницу. Вы заметили, что плагин добавил шорткод с текстом примера в редакторе сообщений:

Вам нужно удалить содержимое внутри шорткода, и заменить его собственным текстом, изображениями или чем-то другим, что вы хотите анимировать:

Мы надеемся, что эта статья помогла вам узнать, как просто создать анимацию для сайта на WordPress .
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне - признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!
Technologies are changing step by step particularly in the web world. Individuals don t prefer to use back dated site which have old outlines or innovations. Everybody needs to exhibit their business, portfolio s, data s and so on wonderfully over online which can pull in more clients or clients.
Enlivened web is developing in prevalence quick, activity make the web progressive and intuitive, and from numerous points of view adds to the capacity to focus that clients have when associating with the substance of your site.
Making animated elements and other web plan related interfaces starting with no outside help, well that can turn out to be somewhat troublesome, even agonizing. Thus, for your requirement.
So, here in this gathering we have recorded best free animation WordPress plugins for your next configuration. I prescribe you to see module permit before utilizing. Trust this gathering will help you to locate a suitable for your projects. If you discovered this accumulation accommodating then remember to share this in social networking.
Reading Position Indicator
Make a vertical advance bar to demonstrate how scroll advance of current single section. There are an immense number of various modules you can use to show social offer catches on your blog entry.
Hover Effects
All impacts make utilization of a solitary component with the assistance of some pseudo-components where essential, are independent so you can without much of a stretch reorder them. Numerous impacts utilize CSS3 highlights, for example, advances, changes and Animations.
Niso Carousel Slider
Niso Carousel is a standout amongst the most easy to understand WordPress module. You can make boundless picture carousel and video carousel with heaps of choices by Niso Carousel. You can set new choices for each carousel.
WordPress Animator Free
This is an awesome instrument for the acknowledgment of your innovative thoughts. With its assistance you can pull in clients and make your unique site. You can without much of a stretch position the components on any piece of the screen, for instance interfaces, pictures, standards, switches, running lines, and so forth and to apply Animation and tooltip to it.
Components are set paying little heed to the structure of the site and can not associate with it. The module utilizes just CSS Animations. You can help social sharing on your site with this extraordinary module.
It lets the clients to share the picture through different informal communities. Simply float a picture and diverse web-based social networking symbols show up. You can likewise include a custom catch or tile to the picture drift.
Hover Effects Builder Free
Hover Effects Builder incorporates more than 60 formats so you can add float impacts to the pictures on your sites. Float Effects Builder additionally includes an inherent supervisor. Apply CSS3 Hover impacts to the pictures on your site with no CSS coding information.
Appoint any of predefined impacts to included pictures for standard and custom post positions. Apply Hover impacts by means of completely customization shortcode to the pictures in WordPress post, page supervisor.
With Hover Effects Builder you can make numerous mixes of Animations when the picture is floated. You can change the shade of drift and the content on it. You can utilize this module without knowing the code, however with visual default WordPress manager.
Animate It!
Adding CSS3 movements to your site is simple with Animate It! Movements can be connected on client occasions like parchment, float and snap. Capacity to include distinctive parchment balance singular liveliness pieces. Giving defer highlight in liveliness to make a decent activity grouping. Enable client to apply activity endlessly or any settled number of times.
A portion of the key elements include: Providing a catch in the editorial manager to effectively include an activity obstruct in the article or post. Enable client to apply movement infinitely or any settled number of times. Choice to add custom CSS classes to singular movement square. Alternatives to empower or impair movements on smartphones and tablets.
Tabs
Tabs responsive depends on bootstrap structure, So This module configuration is responsive and easy to use to any cell phones. You can show both vertical and flat tabs style utilizing this module. Include different Tabs various pages and post. There boundless color kit and text style accessible for substance.
Tabs responsive is all cell phone perfect, it’s outline is responsive and program good. You can make or include various Tabs with module simplified element. If you change position of Tabs so simply drag it and afterward drop that place where you need to demonstrate it. It’s a most straightforward intuitive Tabs manufacturer in WordPress.
Loading Page with Loading Screen
This plugin shows a stacking progress screen with rate of fulfillment. When everything is stacked, the screen vanishes. Permits to show the stacking screen on landing page just, or in all pages of site. Permits to show or evacuate the content demonstrating the stacking rate.
Permits to show the stacking screen on landing page just, or in all pages of site. Permits to choose the shades of the stacking progress screen, or select pictures as foundation. Of course the shade of stacking screen is dark, however it might be changed to alter the look and feel of the stacking screen with web composition’s. Permits to show or evacuate the content demonstrating the stacking rate.
WEN Skill Charts
WEN Skill Charts helps you to show lovely enlivened aptitude bar and circle. A few choices are accessible to redo the outline. You can without much of a stretch include/alter/erase/re-arrange ability things from the administrator board. You can utilize shortcode in pages, posts or sidebar utilizing Text Widget.
It’s an intriguing decision for the individuals who need a snappy arrangement. It enables us to include numerous words in a sentence and we can set it to change arbitrarily after some particular time interim. You can look over five development styles and furthermore set the textual style shading and size.
Animated Headline
Animated Headline is a module to appear, vivified feature utilizing short-code. It was anything but difficult to utilize, Just utilize energized feature shortcode. For more detail you can check plugin detail page, You will discover Animated Headlines menu under settings in your WordPress administrator board.
You can redo hues in the module settings or run significantly assist with your own particular custom CSS. When propelling is finished, the development will consequently vanish. You can likewise modify hues from the module settings or you can do and apply with your own particular custom CSS.
Ultimate hover effects is basic current, yet snappy float impacts for picture subtitles. Eye getting picture impacts with CSS3 move for your site to enhance your business. You can without much of a stretch include float impacts utilizing a picture and install them in independent page post.
It has huge amounts of movement impacts for showing substance while look down. It can be effortlessly execute into layouts. You can likewise set length times for changes. Utilizing this module your WordPress page will be stack with viable liveliness styles.
Amazing hover effects is a noteworthy drift impacts accumulation, fueled by unadulterated CSS3 and iHover, no reliance. 76+ impacts to pick and 5 styles. You can undoubtedly include drift impacts utilizing a picture and install them in partitioned page post or gadgets through stunning shortcode manufacturer.
It will permit you to include sticky bars in top, base, left and right positions with cool and smooth movements which can without much of a stretch draw in your guest’s eye. This module naturally adds CSS3 changes to your site or blog and the WordPress administrator.
Show cool, vivified fly-out or blur box with related substance. At the point when a peruse looks to the base of a solitary post, page or custom post sort, a catch quickens in the page’s base right or left corner, permitting the peruse to choose the past or arbitrary accessible post or posts in the chose setup.
It can without much of a stretch draw in your guests consideration particularly when you need to tell them about your particular offers or something to that effect. This spares server transmission capacity and means your clients begin considering substance to be rapidly as could reasonably be expected. This module empowers you to execute the method on your WordPress site.
Smart Slider 3
Smart slider 3 is a fresh out of the plastic new and instinctive free animation WordPress plugins to make sliders which was never conceivable with any free slider modules. Smart Slider 3 has each component what you can anticipate from a free slider module.
Other than that Smart Slider gives you the instrument to make YouTube and Vimeo slides, make slides from your WordPress posts, considerably more it has a complete simple to utilize slide editorial manager with various layers.
Alter your slides as you used to in page developers. Drop layers after each other and structure them with lines and segments. Sliders can be appreciated in any condition, be it a versatile, tablet or desktop. Change effortlessly every one of the points of interest that truly matter in typography and style.
Icegram depends on time tried advertising and conduct science standards. When you utilize Icegram, you don’t have to take in each one of those advertising privileged insights. Most different modules are loaded with muddled screens and choices. Icegram was intended to be simple starting from the earliest stage. You can oversee crusades and messages from a solitary screen.
Icegram absolutely wipes out the need to contract an engineer. You can without much of a stretch set it up inside minutes and begin recording comes about immediately. Most comparative quality modules are paid and still offer significantly less. Show consideration getting, high changing over email optin structures and fabricate your endorser list.
Page animations and transition that is accessible for nothing to utilize. This free animation WordPress plugins has different movement and css3 move impact. Utilizing this module your WordPress page will be burden with successful activity styles.
The free animation WordPress plugins obliges you to embed your whole information set physically inside a shortcode, complete with the diagram sort, setups, and customization decisions.
This is an awesome case of a truly straightforward reconciliation of the Instagram benefit. Choose whether to import pictures from a particular client, or in view of specific hashtag, and the module will do the rest.
Parallax scroll is the simplest approach to get a parallax looking over foundation picture for a component on your page/posts. Make a header content with a parallax looking over foundation. Make a full area containing any substance with a parallax looking over foundation.
Give single components of your pages a parallax looking over foundation. In case you’re running a club or society, or planning a WordPress-fueled site for a customer that consistently runs occasions, this module will spare you an enormous measure of time.
Image hover effects is an astonishing free animation WordPress plugins that will permit client to add 40+ float impacts to pictures with inscriptions. It incorporate 40+ float impacts with 2 unique styles and completely controllable administrator alternatives. You can make different classes with numerous shortcodes.
It is the quickest and most simplest module to set up in only couple of minutes. This free animation WordPress plugins works with any WordPress subject you have introduced. In the wake of introducing the module and making your own particular drift impact, you can distribute your table anyplace on your site utilizing a shortcode.
CodeFlavors drifting menu makes a vivified multidimensional menu on the left or right half of a WordPress blog. Menu can be doled out straightforwardly from WordPress menus. Menu movement on page parchment; can be altered, no liveliness, or can easily look here and there while looking over window.
If left not exhaust, the primary thing from the menu will be the content went into this choice. This free animation WordPress plugins underpins different or single tracks and in addition playlists, and is embedded into your standard substance with the recognizable shortcode framework. In light of HTML5, it works over every present day program.
Master Slider Free Animation WordPress Plugins
Master slider is a free responsive picture and substance slider with super smooth equipment quickened moves. It bolsters touch route with unadulterated swipe signal that you have never experienced. It’s a really responsive and gadget well disposed slider which works impeccably in every single real gadget.
Master slider is constructed utilizing WordPress best practices both on the front and the back end. This outcomes in a productive, hearty and natural module. It’s works with any subject, including the default WordPress topics.
It enables you to serve an alternate topic to clients on cell phone, for example, an iPhone or Android telephone, giving an easy to use and little screen improved rendition of your substance as opposed to driving portable clients to explore a desktop-orientated outline.
This is an extraordinary convenient solution arrangement in the event that you would prefer not to get into planning your own portable subject.
От автора: сегодняшней темой у нас будет создание анимации для использования в блоге. В этой статье я хочу вам представить новый плагин WordPress для вставки интерактивного и анимированного контента в WordPress: Tumult Hype Animations for WordPress.
Дополнительное взаимодействие и функции экспорта
С помощью действия On Enter Viewport можно сделать так, чтобы анимация начиналась только, когда она видна. Сделать это так же легко, как выбрать выпадающий список в инспекторе Action.

Не ограничивайте себя только HTML5 экспортами проектов. Для обмена в социальных сетях можно легко экспортировать отдельные фреймы, анимированные GIF или даже видео прямо с Tumult Hype. Эти форматы экспорта можно использовать для изображений в постах WordPress как карточку Social Share на Twitter & Facebook или даже как видео тизер.
Технические примечания
Ниже представлено несколько технических примечаний о принципе работы плагина WordPress. Более подробно о Hype на странице Hype FAQ.
Все загрузки хранятся в папке wp-content в установке WordPress. Дополнительная серверная инфраструктура не нужна.
Вставляемый код – это JS код, не блокирующий рендер. Вместо вставки Hype анимации через DIV можно выбрать вставку через iframe. Этот способ предпочтительнее, если вам необходим доступ к коду, добавленному в head HTML файла Tumult Hype документа.
Легко отслеживайте события или взаимодействия с минимумом кода в Google Analytics. См. подробнее.
Считывайте переменные из поста WordPress и используйте их для управления анимацией: например, TolumneMeadowsRoad = closed;. См. подробнее.